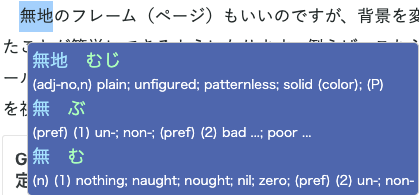
rikaikunは、ブラウザ上で日本語のテキストにカーソルを合わせると、日本語の単語の読みと英語の定義を表示する拡張機能です。インストールしたらツールバーの「理」のアイコンをクリックして、表示しているページ上の漢字の上にカーソルを持っていくと下図のように表示されます。必要なときに必要なところだけ表示してくれるのはありがたいと思います。

これも多彩な機能をもっているので、設定項目が多岐にわたりますが、小学校で使うときにチェックするといいのは、「Hide definitions and show only reading」です。これをチェックしておくと、英語の定義が表示になります。








